[Team_ForV] 프로젝트 소개
카테고리: Team_ForV
태그: Info
들어가기에 앞서..
여름방학을 맞아 학교 사람들과 같이 프로젝트를 진행해보았다.
AI 기술을 활용한 web 서비스를 end to end로 개발해보는 경험을 했다.
프로젝트가 끝나고 기억이 흐려지기 전에 프로젝트를 진행하며 겪었던 시행착오들과 공부했던 내용을 차곡차곡 정리해보고자 한다.
프로젝트 소개
프로젝트를 시작하기에 앞서 여러 AI 관련 프로젝트들을 참고하였고, 그 중 눈에 들어왔던 기술은..

네이버에서 진행하는 개발자 컨퍼런스 DEVIEW의 ‘연예인의 목소리로 책 읽어주기’발표에서 선보인 ‘사람의 목소리를 학습시키는 기술’이었다.
사람의 목소리를 학습시켜 그 목소리로 오디오북을 만들어준다는 내용이었고, 이 발표를 보고 한 아이디어를 떠올렸다.

우리나라에서 엔터테인먼트 사업이 한하다는 걸 얘기하는 건 어쩌면 뻔하게 들릴 수도 있을만큼, k-pop의 인기는 굳이 따로 설명하지 않아도 전 세계적으로 인정받고 있는 대중문화의 일종이다.
이런 흐름에 맞춰서 기획사들도 소비자들을 확보하기 위해 다양한 노력을 기울이고 있는데,
z세대가 핵심 소비자인 브랜드라면, 다른 데선 할 수 없는 특이한 체험을 마케팅에 접목하면 좋다’라던지,
이미 몇몇 회사에서는 소속 연예인들의 음성 데이터를 활용하는 방안들도 검토 중이라는 걸 알 수 있었다.

직접 목소리를 학습시켜 TTS를 만드는 서비스를 새로운 엔터테인먼트 사업의 한 홍보수단으로 활용해본다면 어떨까하는 생각이 들어서 이 프로젝트를 시작하게 되었다.
프로젝트 목적
‘팀원들의 목소리로 TTS 서비스를 제공하는 프로젝트’를 아티스트 홍보 페이지의 한 예시로 제시한다.
세부 구성
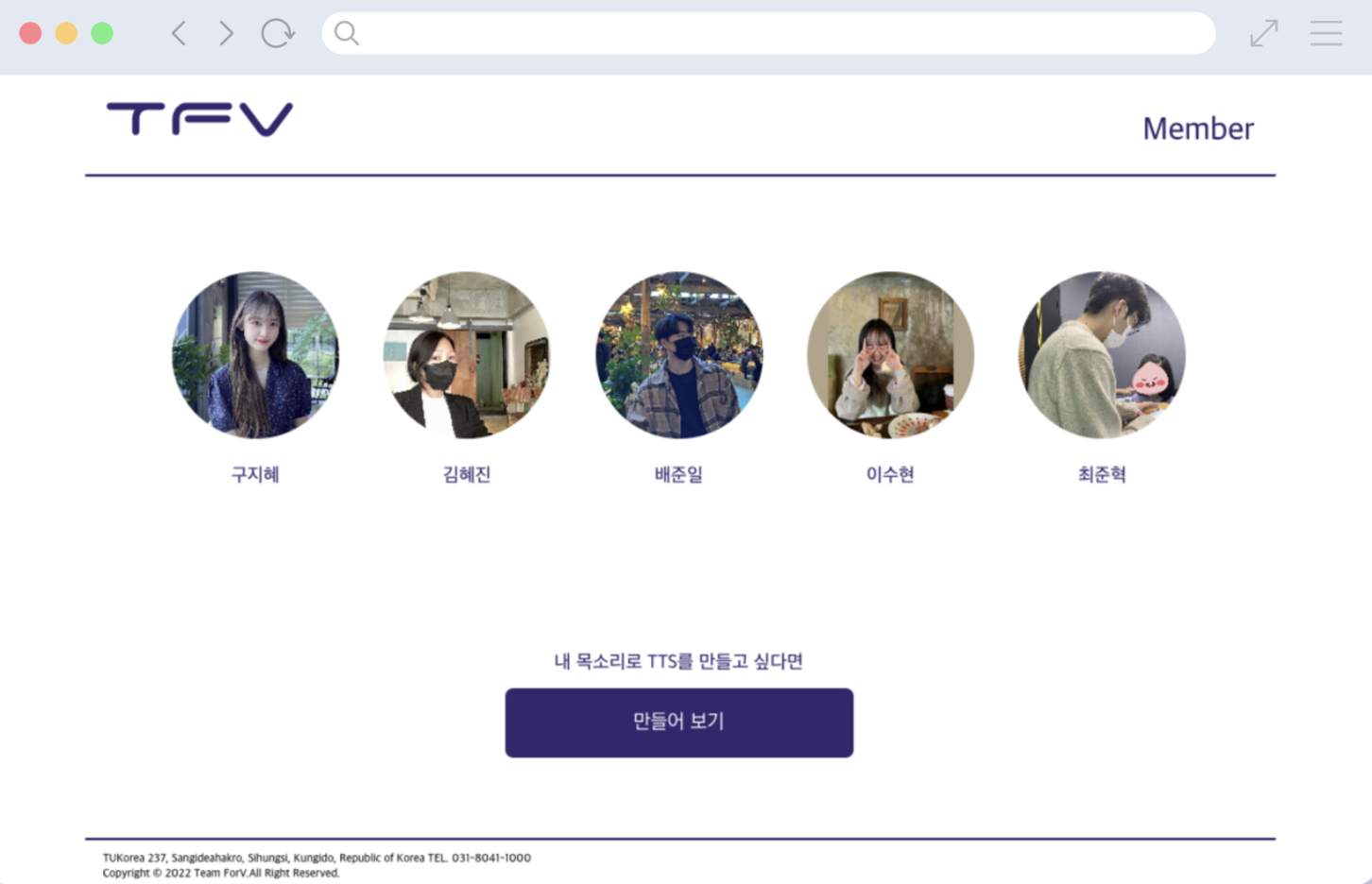
프론트엔드 담당해주신 분들이 디자인을 예쁘게 해주셨다.
별도 설명이 없어도 사용자가 서비스를 쉽게 이용할 수 있도록 최대한 직관적이고, 심플하게 디자인했다.
또, 사용자의 환경에 따라 같은 화면을 보여주기 위해 모든 페이지는 반응형웹으로 디자인했다.
-
Main page

-
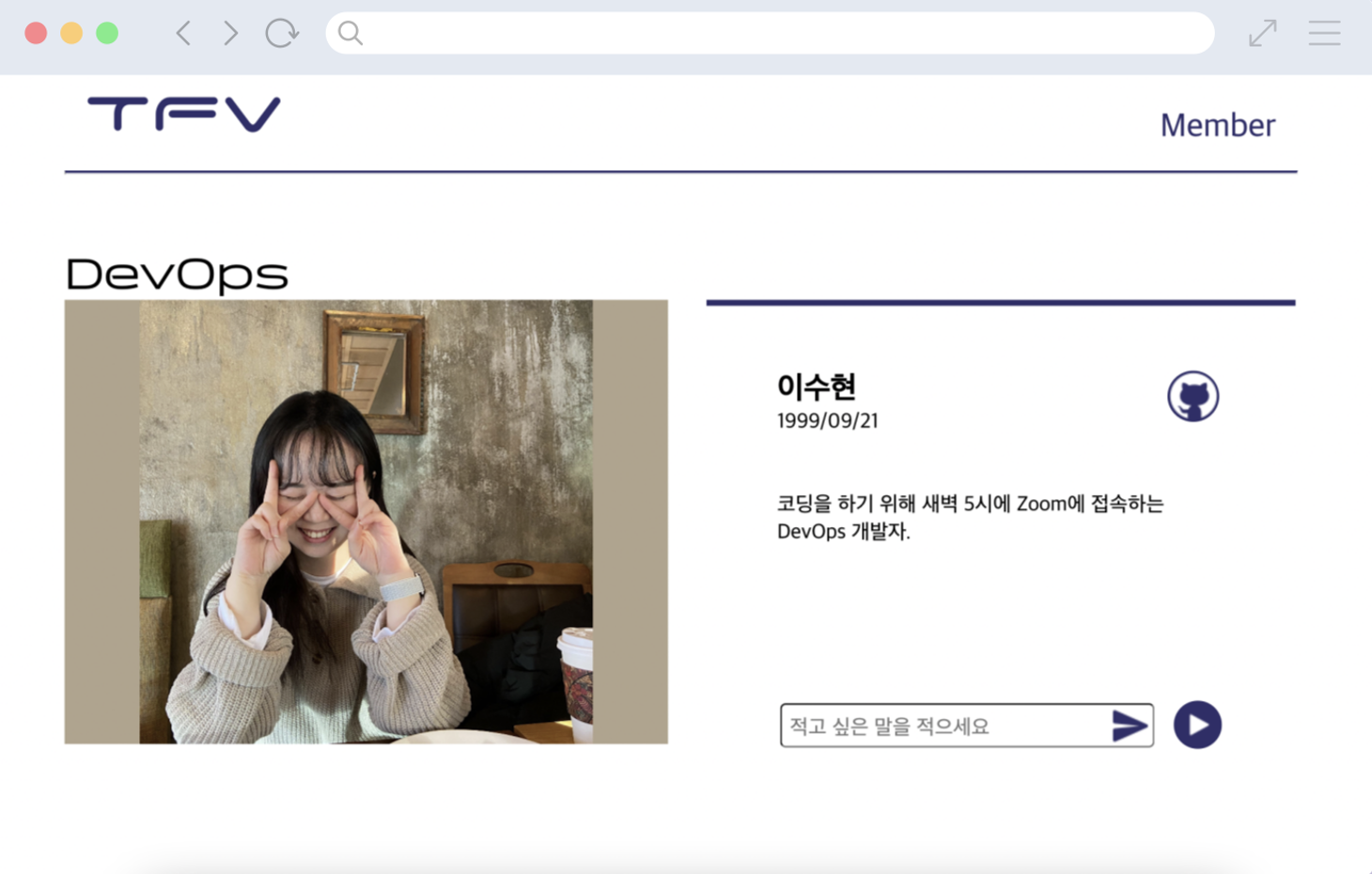
Detail page

-
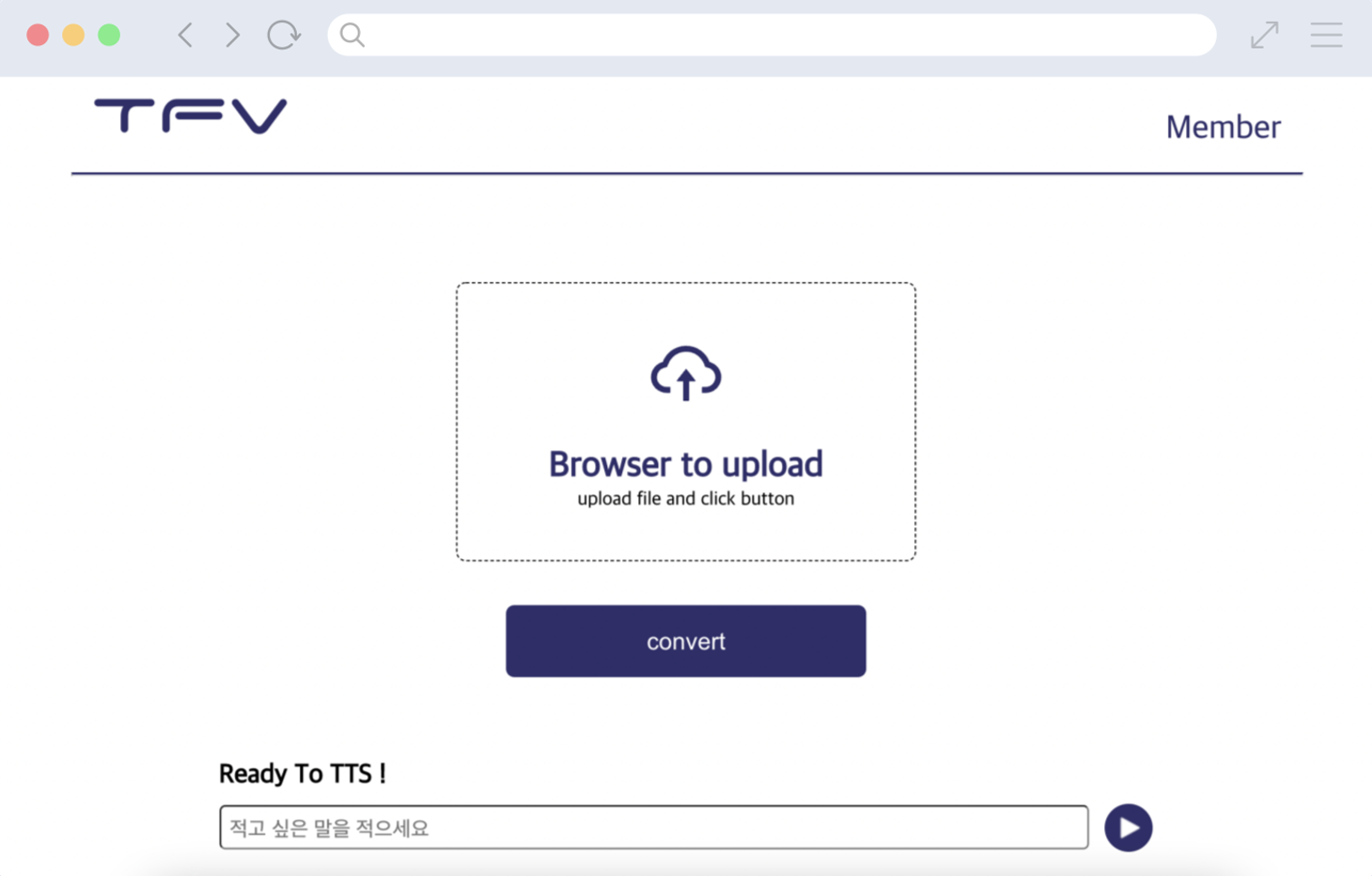
Make-TTS page

-
Responsive web


Demo
앞으로의 포스팅 예고!
가볍게 프로젝트의 아키텍처를 보며 어떤 기술들을 왜 적용했는지, 그리고 그 특징들이 무엇인지 살펴보고
내가 맡은 백엔드와 AI 파트 위주로 보면서 그동안 겪었던 시행착오들과 코드들을 정리해보고자 한다!
Appendix & Reference
1) https://sce-tts.github.io/#/v2/index [내 목소리로 TTS 만들기 프로젝트]
2) https://deview.kr/2017/schedule/182 [2017년 ‘책 읽어주는 딥러닝’ - 데브시스터즈 / 김태훈님]
3) https://deview.kr/2018/schedule/247 [2018년 ‘누구나 만드는 내 목소리 합성기’ - 네이버 / 이봉준님]

댓글 남기기